Asp.net 多行 TextBox 輸入時 自動調整高度
TextBox 輸入時 自動調整高度
有時候設計上會需要使用到 TextBox多行輸入
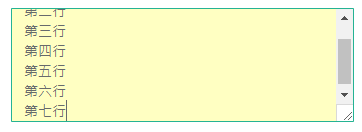
在定義了 TextMode=”MultiLine” 與 指定 Row=”5″ 之後可以讓 TextBox 可以在初始載入後有一定的行數高度
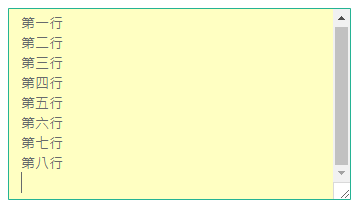
不過當使用時輸入的行數超過設定的行數時,就會出現卷軸

雖然不是什麼大問題,而且新的瀏覽器都可以透過自行去拉高高度

可有時候就是想要他可以自動的長高
讓輸入的時後不用去回捲或移動游標來查看前面輸入的內容時
就需要一點 JavaScript來完成
在HTML設計頁面上 加入一段JavaScript
<script type=”text/javascript”>
function autogrow(textarea) {
var adjustedHeight = textarea.clientHeight;
adjustedHeight = Math.max(textarea.scrollHeight, adjustedHeight);
if (adjustedHeight > textarea.clientHeight) {
textarea.style.height = adjustedHeight + ‘px’;
}}
</script>並在需要自動長高的TextBox上除了設定前述的兩個屬性外
加入 onkeyup=”autogrow(this);”
這樣在輸入的行數超過原先設定時就能自動長高了